Introduction to Storyblok: Transforming the Way You Create and Manage Content
Explaining Storyblok in simple and powerful terms.
Recently while randomly scrolling Twitter, I stumbled upon a great tool for Building websites and applications. Not just this, this tool is used by professionals for Multilingual content management, Content localization and Managing content across multiple channels. I tried it and here is my experience of using Storyblok for the first time.

What is this Content Management System? I am a beginner explain me in simpler terms.
Imagine you have a website where you want to create, organize, and update various types of content ( articles, images, videos, etc). A Content Management System (CMS) is like a toolbox or a platform that helps you manage all of this content easily.
Instead of manually writing code or editing HTML files every time you want to make a change, a CMS provides you with a user-friendly interface where you can create and edit your content using familiar tools, similar to using a word processor or a website builder. It allows you to focus on the content itself without worrying too much about the technical aspects.
Storyblok is also a Content Management System, and in my view, It's quite powerful!
Got it! but what is Storyblok and why Storyblok?
Storyblok is a headless Content Management System (CMS) designed to help businesses create, manage, and deliver content across different digital platforms. It provides a user-friendly interface for content creators and developers to collaborate on building and maintaining websites, mobile apps, and other digital experiences. To answer why Storyblok, why not we just go and try it out.
Step 1. Go to the Storyblok website
Step 2. Sign in or Sign up accordingly. As of now (16th June 2023) Storyblok is providing a 14-day free trial, 14 days would be enough for you to understand CMS and figure out if you wish to pursue it ahead.
Step 3. Upon Signing into the website, you will be provided with a window of your spaces. Here is mine -

Step 4. Now just follow the guide to get used-to to the multiple tools and features -



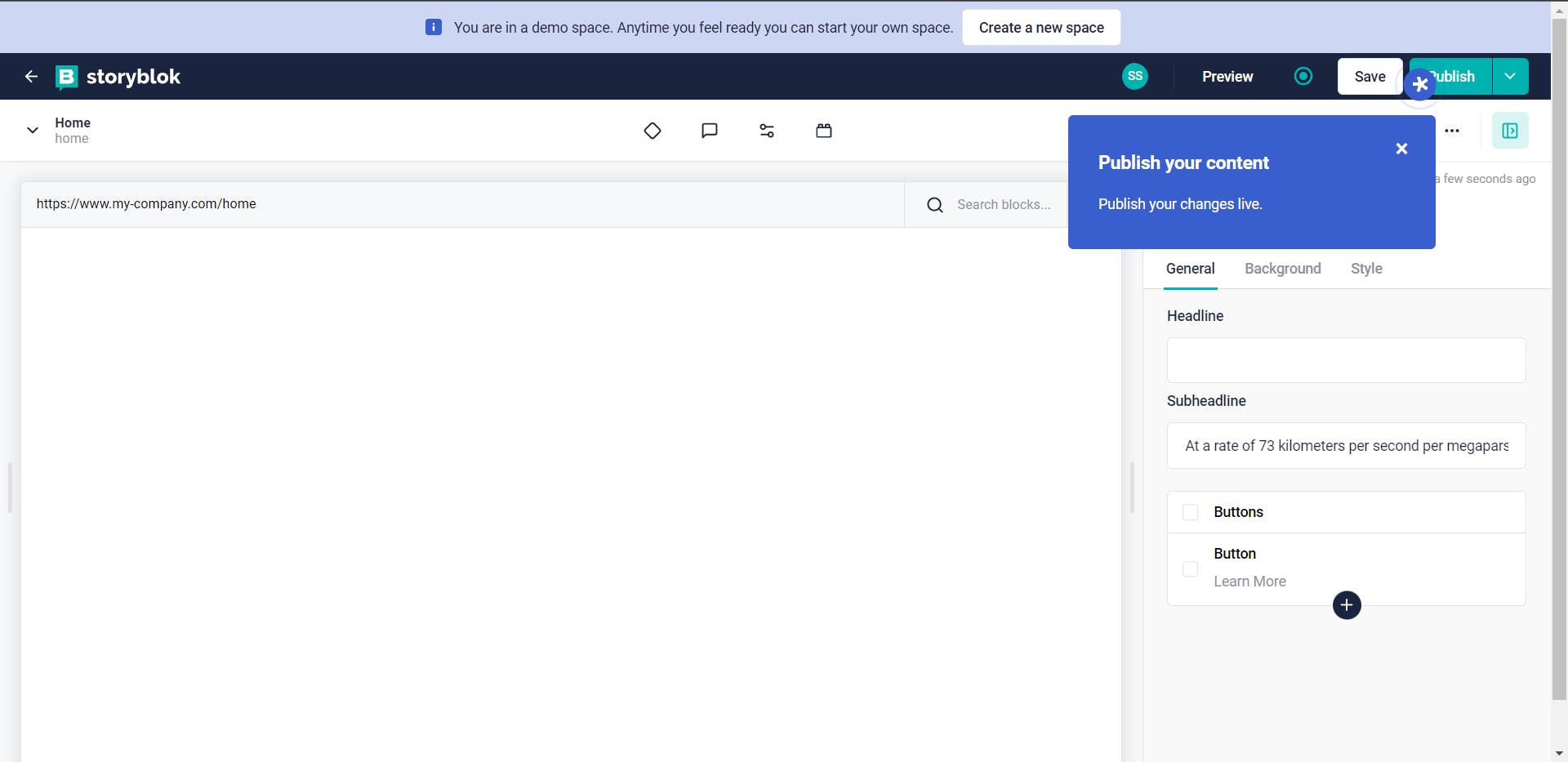
Step 5. Try and experiment around various tools and features, and once you are done with the design, publish it.

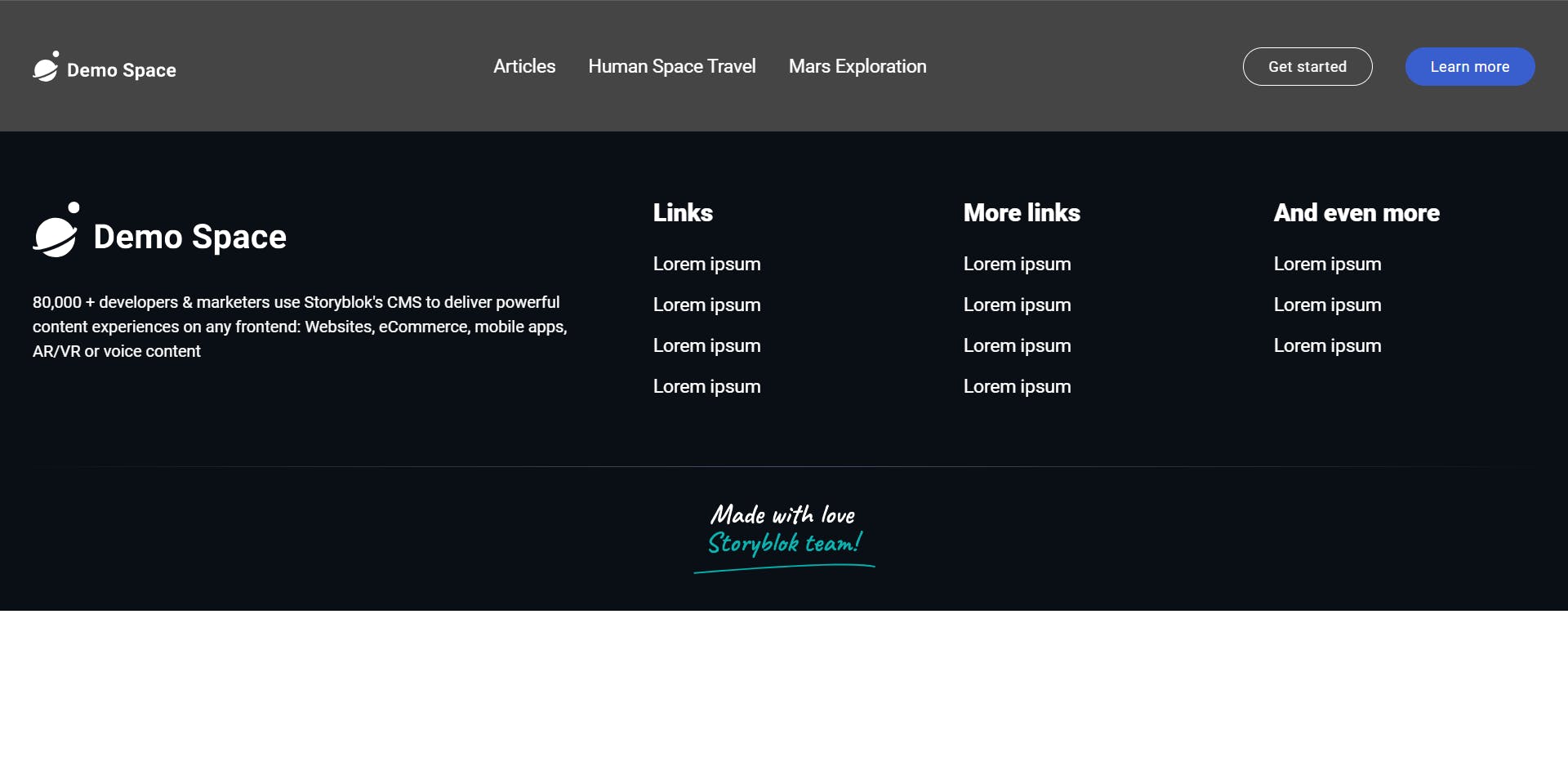
Step 6. Hurray! your brand new website is created and published in minutes. If you would sit and code such a website, it would have taken you days or even weeks depending upon the quality of the website. Here is a website that I created and published in less than 5 minutes

This is the power of a content management system. Now the question is "Why only Storyblok when there are multiple content management systems". Firstly, to answer that, try it out, experiment around multiple such CMSs and figure out which one is the best for you. I specifically loved Storyblok for the following features it provides:
Headless Approach: Storyblok follows a headless CMS architecture, which provides greater flexibility in delivering content to multiple channels and platforms. It separates the backend content management from the frontend presentation, allowing you to reuse and repurpose content across various digital touchpoints.
Visual Editing and User-Friendly Interface: Storyblok offers a visual editor that simplifies the content creation and editing process. Its intuitive interface empowers content creators with a WYSIWYG (What You See Is What You Get) experience, making it easy to create and manage content without the need for technical expertise.
Component-Based Content Creation: Storyblok embraces a component-based approach to content creation. You can define reusable content components, such as headers, blog posts, or product listings, and assemble them to build pages or templates. This modular structure enhances efficiency and consistency in content management.
Multilingual and Localization Support: Storyblok provides robust multilingual and localization capabilities. You can easily manage content in multiple languages, streamline translation workflows, and customize localized experiences for different regions or target audiences.
Developer-Friendly Tools and APIs: Storyblok offers extensive developer tools and APIs, enabling seamless integration with other systems and technologies. It supports popular frontend frameworks like React, Vue.js, and Angular, allowing developers to build dynamic and interactive frontend experiences while leveraging Storyblok's content management capabilities.
Collaborative Workflow: Storyblok facilitates collaborative content workflows with features like role-based access control, content versioning, and content approval processes. Team members can collaborate effectively, track changes, and maintain a structured content management process.
Scalability and Performance: Storyblok is designed to handle high-performance and scalable content delivery. It leverages a global CDN (Content Delivery Network) to ensure fast and reliable content distribution worldwide, enhancing user experiences across different regions.
Active Community and Support: Storyblok has a vibrant community of developers, content creators, and support resources. You can access documentation, tutorials, and engage with the community to seek assistance, share experiences, and stay up-to-date with the latest developments.
I tried multiple such content management systems, I kind of liked Storyblok more. But that might not be the same for you. so try out, get your hands dirty, after all the best way to learn is "learning by doing" rather than just reading a shitty blog by some unknown guy.
Conclusion
In conclusion, Storyblok is a powerful and user-friendly Content Management System (CMS) that empowers businesses and developers to create and manage digital content across various platforms. Its headless architecture, visual editing, component-based content creation, multilingual and localization support, developer-friendly tools, and collaborative workflow features make it an excellent choice for building complex and dynamic digital experiences.
The platform enables faster and more efficient content creation and delivery, while also providing scalability and performance for high traffic websites and applications. Its active community and support resources ensure that users have access to help and guidance throughout their experience.
If you are looking for a flexible and robust CMS for your digital content needs, then Storyblok is definitely worth a try.
Thank you for reading this far. I hope you got some value out of it. Do follow me for more such content around tech and computer science.
Thank you for your time.

